Sie sind hier:
Überschriftenstruktur:


Stellen Sie sich die Struktur Ihrer Seite als einen in Punktlisten geordneten Textblock vor. Anhand dieser Struktur können sowohl Ihre Besucher als auch eine Suchmaschinen hervorragend die Inhalte Ihres Textes
erfassen.
Die Hauptüberschrift der Seite - Typ "Standard" muss einmal und darf nur einmal vorkommen! Kapitelüberschriften H2, H3 und H4 dürfen mehrmals vorkommen.
Schema:
- Standard/H1
- H2
- H3
- H3
- H3
- H2
- H3
- H4
- H4
- H3
- H2
- H2
Flowchart
Schritt 1
Notfall
Schritt 1 (Kopie 1)
Schritt 1 (Kopie 2)
Notaufnahme
Schritt 1 (Kopie 3)
Schritt 1 (Kopie 4)
Diese Überschrift ist die Hauptüberschrift und steht auf jeder Seite als erste Überschrift ganz oben! (Typ: Standard)
Dies ist die Kapitelüberschrift zweiter Hierarchie-Ebene (Typ H2 Normal)
Dies ist die Überschrift dritter Hierarchie-Ebene (Typ "H3 Normal")
Dies ist die Überschrift vierter Hierarchie-Ebene (Typ "H4 Normal")
Arbeiten mit Texten
Sie können Ihre Texte anhand des sogenannten "Rich-Text-Editors" bearbeiten.
So können Sie diese fetten durch Klick auf "B/strong"
Sie können diese auch kursiv setzen durch Klick auf "I/em"
Hochstellungen und Tiefstellungen sind ebenso möglich. Nutzen Sie dazu x2 (sup) und x2 (sub).
Auch Aufzählungslisten sind möglich.
Ungeordnete Punktlisten:
- Ebene 1
- Ebene 2
- Ebene 3
- Ebene 4
- Ebene 3
- Ebene 2
Geordnete nummerierte Listen:
- Punkt 1
- Punkt 2
- Punkt 3
Zudem können Sie Sonderzeichen einfügen, falls welche benötigt werden.
∇⊗√‰¾µ≈⇑⇓⇐↵®©¢§¶@ÿ - dazu nutzen Sie das Ω-Symbol in der RTE-Leiste.
Verlinkung von Texten
Es gibt vier verschiedene Möglichkeiten, einen Text innerhalb Ihres Internetauftrittes zu verlinken. Um einen Text verlinken zu können, müssen Sie diesen markieren und dann auf das aktiv gewordene Weltkugelsymbol "Link einfügen" klicken.
Interner Link – verlinken einer eigenen Seite innerhalb Ihres Internetauftrittes
- Markieren Sie den Text, klicken Sie die Weltkugel und wählen Sie im Popup den Reiter "Seite"
- Füllen Sie das Feld "Titel" mit einem sinnvollen Text (wohin wird verlinkt?) und versuchen Sie in diesem Titel Schlüsselbegriffe unterzubringen - ist ideal zur Suchmaschinenoptimierung
- Suchen Sie sich die zu verlinkende Seite aus dem Seitenbaum und klicken Sie auf den Seitennamen
Dateidownload – hiermit stellen Sie dem Besucher einen Download zur Verfügung (PDF, DOCX, ...)
- Markieren Sie den Text, klicken Sie die Weltkugel und wählen Sie im Popup den Reiter "Datei"
- Füllen Sie das Feld "Titel" mit einem sinnvollen Text (was für eine Datei wird verlinkt?) und versuchen Sie in diesem Titel Schlüsselbegriffe unterzubringen - ist ideal zur Suchmaschinenoptimierung
- Wählen Sie danach das Zielfenster "Neues Fenster" aus, damit sich das Dokument immer in einem neuen Tab/Fenster öffnet. Im linken Zielfenster-Feld bleibt dann "_blank" stehen.
- Klicken Sie abschließend im Verzeichnisbaum auf die Datei, die Sie zum Download zur Verfügung stellen möchten
Externe URL - verlinken zu einer externen Internetseite, z.B. zu google oder wikipedia
- Markieren Sie den Text, klicken Sie die Weltkugel und wählen Sie im Popup den Reiter "Externe URL"
- Füllen Sie das Feld "Titel" mit einem sinnvollen Text (wohin wird verlinkt?)
- Wählen Sie danach das Zielfenster "Neues Fenster" aus, damit sich die externe Seite immer in einem neuen Tab/Fenster öffnet. Im linken Zielfenster-Feld bleibt dann "_blank" stehen.
- Geben Sie abschließend die Internetadresse (URL) der Zielseite an - immer inklusive http://, bzw. https:// vor dem www.
- Danach klicken Sie auf "Link setzen"
E-Mail – eher seltener: verlinken einer E-Mail aus dem Text heraus
- Markieren Sie den Text, klicken Sie die Weltkugel und wählen Sie im Popup den Reiter "E-Mail"
- Füllen Sie das Feld "Titel" mit dem Hinweis "E-Mail an Herrn/Frau Xy" - ACHTUNG: tragen Sie im Titel NIE die E-Mail-Adresse ein, damit wird der eingebaute Spam-Schutz für E-Mails ausgehebelt!
- Geben Sie schließlich die E-Mail-Adresse ein
- Danach klicken Sie auf "Link setzen"
Arbeiten mit Bildern
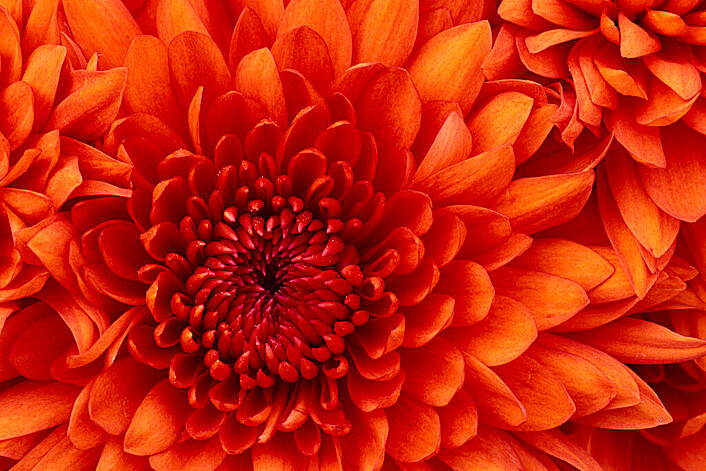
Bild oberhalb des Textes - Anzahl an Spalten: 1

Ist im Reiter Erscheinungsbild "oben links" und "Anzahl Spalten: 1" gewählt, so wird das Bild über die ganze Breite des Inhaltes platziert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Bild oberhalb des Textes - Anzahl an Spalten: 2

Ist im Reiter Erscheinungsbild "oben links" und "Anzahl Spalten: 2" gewählt, so wird das Bild in einer Größe von 50% der Inhaltsbreite platziert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Bild oberhalb des Textes - Anzahl an Spalten: 3

Ist im Reiter Erscheinungsbild "oben links" und "Anzahl Spalten: 3" gewählt, so wird das Bild in einer Größe von 33% der Inhaltsbreite platziert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Drei Bilder oberhalb des Textes - Anzahl an Spalten: 3



Ist im Reiter Erscheinungsbild "oben links" und "Anzahl Spalten: 3" gewählt, so werden die Bilder in einer Größe von jeweils 33% der Inhaltsbreite nebeneinander platziert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Bild im Text links

Ist im Reiter Erscheinungsbild "im Text links" gewählt, so wird das Bild in einer Größe von 33% der Inhaltsbreite links im Text platziert und vom Text umflossen.
Die Anzahl der Spalten wird dabei ignoriert! Auch mehrere Bilder werden in nur einer Spalte links untereinander platziert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Bild im Text rechts

Im Text können Bilder auch rechts positioniert werden. Auch hier werden wieder 33% der Inhaltsbreite genutzt.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Problem: Unterschiedliche Bild-Proportionen
Wenn Sie Bilder aus verschiedenen Quellen erhalten, diese auf der Website aber nebeneinander einsetzen müssen, kann es passieren, dass Sie mal hochformatige, querformatige und auch quadratische Bilder miteinander kombinieren müssen. Dies sieht im Normalfall dann so aus – nicht schön:



Lösung: Der Bild-Editor!
Die Lösung: geben Sie allen Vorschaubildern mit ein paar Klicks das selbe Format. Nutzen Sie dazu den Bild-Editor, den Sie im Reiter Bilder unterhalb der Bild-Metadaten finden.
Klicken Sie auf "Editor öffnen", wählen Sie für die Proportion 3:2, ziehen Sie das Auswahlfenster über die ganze Bildbreite oder wählen Sie sich einen kleineren "spannenden" Ausschnitt aus und klicken Sie abschließend auf "Akzeptieren".
Wiederholen Sie diese Schritte auch für die anderen Bilder in diesem Element. Danach speichern Sie die Seite und das Ergebnis sieht so aus - sauber und einheitlich:
Übrigens: beschnitten werden hier nur die kleinen Voransichten - wenn Sie auf das Bild draufklicken, bekommen Sie wieder das gesamte Originalbild angezeigt.